To view the user manual for DIVERSE click the link below.
The code required to install the toolbar is as follows:
The code required to install the toolbar is as follows:
javascript:(function(){diverse=document.createElement(‘SCRIPT’);diverse.type=’text/javascript’;diverse.src=’http://diverse.lincoln.ac.uk/application/toolbar/toolbar.js?’;document.getElementsByTagName(‘head’)[0].appendChild(diverse);})();
please refer to the user manual above for instructions on how to install the toolbar in your web browser.
Along with the PDF the manual can also be found below!
——————————————————————————————————————————————
Introduction
This guide will introduce to you the DIVERSE tool and provide simple instructions in how to use the tool, as well as get the best out of the tool. If you do not understand anything in this guide or if you have any questions or problems with using DIVERSE you can get support by emailing us at
What is DIVERSE?
Firstly before going into detail on how to use the tool here is a brief overview of what DIVERSE is, if you just want to jump right in skip ahead to the next section. DIVERSE isan acronym for Development and Integration of Varying Educational Resources and Student Engagement; sounds complicated but the tool basically is a student tool forcollaborating and sharing resources.
The basic idea being if as you’re researching for a certain subject topic and find a usefuljournal or eBook you can add the resource to the relevant subject cloud for other students to view. You can also from these clouds view the other resources your fellow students have shared. These clouds are interactive and feature a social concept which should be familiar to anyone who has used social networking sites such as Facebook etc. As such on these clouds you can like or dislike any resources shared based on your opinion; the idea being that resources students have found most useful will be the biggest and most prominent. Whereas resources students didn’t find useful will be smaller, to help illustrate this, an example of a resource cloud can be seen below:
Using DIVERSE
Now that you have a basic understanding of what DIVERSE is the rest of this guide will go through how to use the tool. This section itself will go through the actual resource clouds themselves and show you how you can interact with them.
Adding a Resource
Firstly and arguably most importantly you have the ability to add links to a cloud and share them. This is accomplished very easily, all you have to do to add a resource to DIVERSE is copy the web address of the page into the form at the top of every cloud:
This will then add in that resource to the cloud so that other students can view and interact with it as they would with any other resource.
Up voting and Down voting a Resource
One of DIVERSE’s main advantages as outlined in the introduction is the ability for users of DIVERSE to directly interact with the clouds and shape them based on your opinions of resources. Up voting allows you to let other users know you found a resource useful. This process is handled in two ways; via the cloud itself or the toolbar. The toolbar method will be discussed later on in this manual so for now this guide will go through how to up vote a resource on the actual clouds.
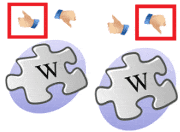
This is incredibly simple, all you have to do is hover over the link you want to up vote and you will see a thumbs up sign appear above the image:
Pressing this button will up vote the resource and make that resource appear larger on the cloud; conversely if you wish to down vote a resource you would press the thumbs down button. This would down vote the resource and make the resource appear smaller on that cloud.
Installing the Toolbar
In order to get the most out of the resource clouds the team here at DIVERSE have created a toolbar to help make a few things easier. The toolbar allows you to rate up and rate down any content within the cloud as well as allowing you to submit your own resources! To help you get the most out of our toolbar we’ve created some simple instructions to make installing it as easy as possible!
Step 1
Download the source code from here; copy it to your clipboard.
Step 2
Open your favourite web browser (Chrome, Firefox, Safari, Internet Explorer..)
Step 3
Inside your browser you need to locate your bookmark manager, we’re going to use this to create our bookmark. Unfortunately we can’t just create a new one, we have to edit an old one; don’t worry though we’re going to walk you through it! Check out the guide below.
Operating System: Windows
Google Chrome
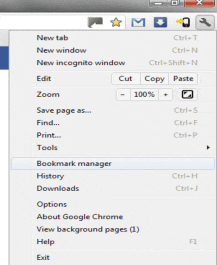
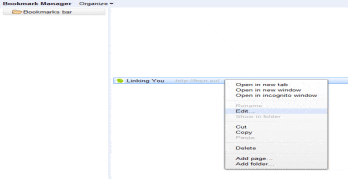
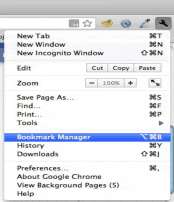
First open the Bookmark manager located under the spanner icon (top right).
Next you need to edit an existing bookmark or alternatively create a new one and simply right click it and select edit.
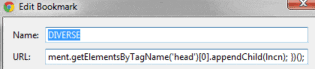
Now to add in our toolbar; to do this paste the code you copied earlier:
javascript:(function(){diverse=document.createElement('SCRIPT');diverse.type='text/javascript';diverse.src='http://diverse.lincoln.ac.uk/application/toolbar/toolbar.js?';document.getElementsByTagName('head')[0].appendChild(diverse);})();
Enter this into the URL box and while you’re at it you might as well rename the bookmark to something more familiar. We’ve chosen DIVERSE for this.
Now press confirm to save these changes and you’re all set. The next step is to start using the toolbar to interact with the clouds within DIVERSE. This will be covered in detail in the next part of this manual. The basics for now however are that you just have to press the new bookmark you’ve created to see the toolbar and from this toolbar you can then up vote and down vote pages you browse, or add them to a cloud.
Mozilla Firefox
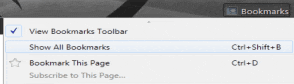
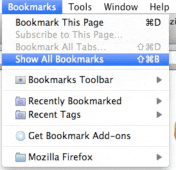
As with Google Chrome the first step to install the toolbar is to open the bookmark manager. This is can be found by pressing bookmarks (located in the top right) and selecting show all bookmarks.
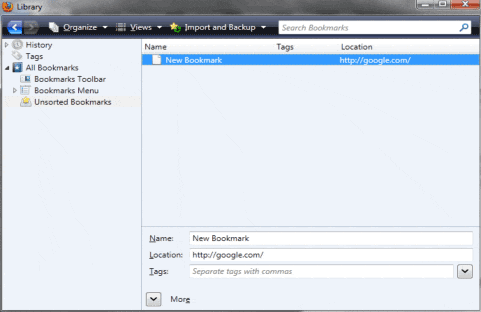
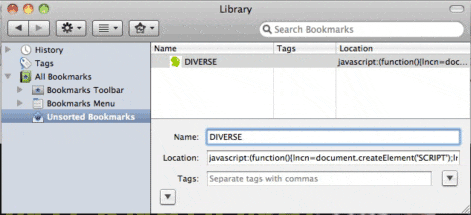
The next part is to edit an existing bookmark (or create a new bookmark and edit that). To modify a bookmark in Firefox you simply select the bookmark to edit. This will bring up a window like this:
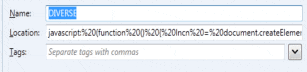
Now for the actual modifying of the bookmark, this is very simple you just need to change the name and paste the following into the location box:
javascript:(function(){diverse=document.createElement('SCRIPT');diverse.type='text/javascript';diverse.src='http://diverse.lincoln.ac.uk/application/toolbar/toolbar.js?';document.getElementsByTagName('head')[0].appendChild(diverse);})();
Now press confirm to save these changes and you’re all set. The next step is to start using the toolbar to interact with the clouds within DIVERSE. This will be covered in detail in the next part of this manual. The basics for now however are that you just have to press the new bookmark you’ve created to see the toolbar and from this toolbar you can then up vote and down vote pages you browse, or add them to a cloud.
Internet Explorer
Corporate desktops:
If you are using internet explorer 6 (corporate desktops for example) you first start by pressing the favorites button.
This will open the list of your current favourites.
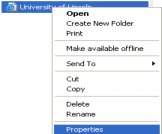
The next step is to either add a new favourite and edit that, or alternatively modify an existing favourite you may have (If you choose the former then press the add button first). To modify a favourite in order to install the DIVERSE toolbar right click the favourite your editing and select properties from the list.
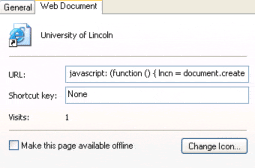
Now for the actual modifying of the favourite, this is very simple you just need to paste the following into the URL box:
javascript:(function(){diverse=document.createElement('SCRIPT');diverse.type='text/javascript';diverse.src='http://diverse.lincoln.ac.uk/application/toolbar/toolbar.js?';document.getElementsByTagName('head')[0].appendChild(diverse);})();
So it should look like this:
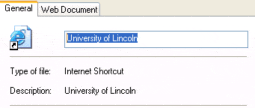
You just have to press ok and you’re set. If you would like to change the name of the favourite to better reflect what it does you can do this by selecting the general tab in the top left of this screen and editing the name as shown below.
The next step is to start using the toolbar to interact with the clouds within DIVERSE. This will be covered in detail in the next part of this manual. The basics for now however are that you just have to press the new bookmark you’ve created to see the toolbar and from this toolbar you can then up vote and down vote pages you browse, or add them to a cloud.
Operating System: Mac OSX
Google Chrome
Locate the bookmark manager
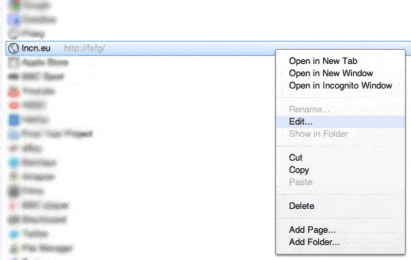
The next step is to edit an old bookmark to include our new toolbar. Find a bookmark you don’t mind editing. (we all know you’ve probably got some you thought you’d go back to but never have!)
Once you’ve found one right click it and click edit.
Now to add in our toolbar; to do this paste the code you copied earlier (below)
javascript:(function(){diverse=document.createElement('SCRIPT');diverse.type='text/javascript';diverse.src='http://diverse.lincoln.ac.uk/application/toolbar/toolbar.js?';document.getElementsByTagName('head')[0].appendChild(diverse);})();
into the URL box, while you’re at it you might as well rename the bookmark to something more familiar. We’ve chosen DIVERSE for this.
You’re nearly there; press enter to confirm your changes and you’re done. All that remains is to use your bookmark to bring up our toolbar on any page you wish to add to the cloud; (this can also be used on existing pages that currently exist within the cloud); to get the toolbar to appear simply click on the bookmark you created and the bar will appear at the bottom of your page. Scroll to the bottom to see this in action!
Mozilla Firefox
Locate the bookmark manager
The next step is to edit an old bookmark to include our new toolbar. Find a bookmark you don’t mind editing. (we all know you’ve probably got some you thought you’d go back to but never have!)
Once you’ve found one it’s time to add in our toolbar; to do this paste the code you copied earlier (below)
javascript:(function(){diverse=document.createElement('SCRIPT');diverse.type='text/javascript';diverse.src='http://diverse.lincoln.ac.uk/application/toolbar/toolbar.js?';document.getElementsByTagName('head')[0].appendChild(diverse);})();
into the Location box, while you’re at it you might as well rename the bookmark to something more familiar. We’ve chosen DIVERSE for this.
You’re nearly there, all is left is to close the bookmark manager and you’re done. All that remains is to use your bookmark to bring up our toolbar on any page you wish to add to the cloud; (this can also be used on existing pages that currently exist within the cloud); to get the toolbar to appear simply click on the bookmark you created and the bar will appear at the bottom of your page. Scroll to the bottom to see this in action!
Apple Safari
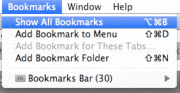
Locate the bookmark manager
The next step is to edit an old bookmark to include our new toolbar. Find a bookmark you don’t mind editing. (we all know you’ve probably got some you thought you’d go back to but never have!)
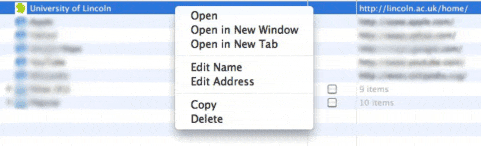
Once you’ve found one right click it and click edit address. This will allow you to paste in the code you copied earlier (code below).
javascript:(function(){diverse=document.createElement('SCRIPT');diverse.type='text/javascript';diverse.src='http://diverse.lincoln.ac.uk/application/toolbar/toolbar.js?';document.getElementsByTagName('head')[0].appendChild(diverse);})();
You might as well edit the name of the bookmark while you’re at it, to do this right click and click edit name; enter the name of your choice, we’ve chosen DIVERSE.
You’re nearly there; press enter to confirm your changes and you’re done. All that remains is to use your bookmark to bring up our toolbar on any page you wish to add to the cloud; (this can also be used on existing pages that currently exist within the cloud); to get the toolbar to appear simply click on the bookmark you created and the bar will appear at the bottom of your page. Scroll to the bottom to see this in action!
Using the Toolbar
Now that you have the toolbar installed you are ready to use DIVERSE fully. As previously explained the toolbar is one of the main ways you can contribute to the resource clouds DIVERSE produces. The toolbar uses simple social networking ideas that Facebook or G+ users are used to.
Fundamentally the toolbar allows you to either like or dislike a page; the idea being your vote will then effect how large that resource is in the cloud. This means that if you and your fellow students down vote a particular resource for example that resource will shrink on the main cloud.
Up voting a resource
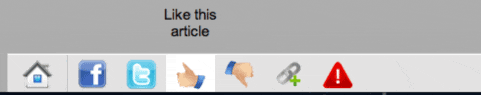
To up vote (or like) a page all you have to do is press the thumbs up button on the toolbar when you are on a page; the relevant button is shown in the screenshot below:
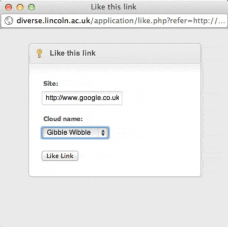
When this button is pressed a popup box appears displaying the current link and the clouds that it exists in. From here select the relevant cloud and click like link, this will rate the link up by 1.
A message is displayed confirming the link has been liked.
Down voting a resource
Down voting a resource is an almost identical process as that used to up vote a page; the only difference being you press the thumbs down button rather than the thumbs up button. Again for your convenience the screenshot below highlights this.
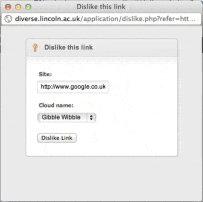
Once again a popup box is displayed, select the cloud and click dislike.
A message is displayed confirming the link has been disliked.
As you might expect this has the opposite effect of the thumbs up button and will reduce the link rating by 1.
Adding a resource
The toolbar can also be used to add a resource to a cloud. To add a new resource the add link button can be used. Upon clicking the icon a popup will appear displaying the link and all the clouds that are currently part of DIVERSE; from here select the relevant cloud and click add; if the link already exists then the link will be voted up (‘liked’), if it doesn’t exist then it will be added to that given cloud. The images below shown the outcomes for adding a link.
Select the cloud you wish the link to be added to. If it already exists in that cloud then it will be voted up instead.
If it doesn’t exist then a message will appear acknowledging that the link has been successfully added.
Sharing with Facebook and Twitter
The final option the toolbar gives you is to share the current page on your Facebook or twitter account. Clicking on the relevant link will pop up a box on the respective site prompting you to login; from this you can then share the current page with your Facebook friends or twitter followers.
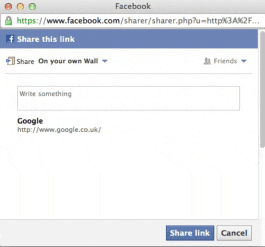
Sharing with Facebook
Upon clicking the Facebook icon a popup will appear prompting you to log into your Facebook account, once you have logged in you will be prompted with the following popup allowing you to share the link through your Facebook profile.
Clicking share will then post the link on your Facebook wall.
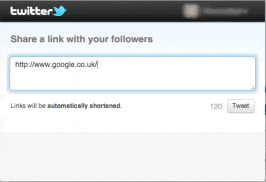
Sharing with Twitter
Sharing with Twitter is just as easy; click the Twitter icon and a popup will appear prompting you to login, once you have logged in you will then be able to share the link with all your twitter followers.
That’s everything you need to know for now; if you’re interested in DIVERSE and want to find out more then catch up with the latest news over at our blog; you can find it here!